Kaladesh was one of the most daunting yet exciting sets to design for. I was excited about the prospect of designing for something that was based on a story full of creativity, invention, puzzles and motion. The complicated part came from the stylized assets that were part of this campaign. The aesthetics were meant to look highly ornate, reminiscent of Art Nouveau mixed with Steampunk. I feared the ornate flourishes that dominated the look and feel would get out of hand and become way too much when attempting to add movement and interactive elements to the immersive experience.
Our wish list included an experience that would capture the creative, otherworldly beauty of Kaladesh, employing mind-bending animations while empowering the user with moving navigations to give a sense of unlocking information from a device.
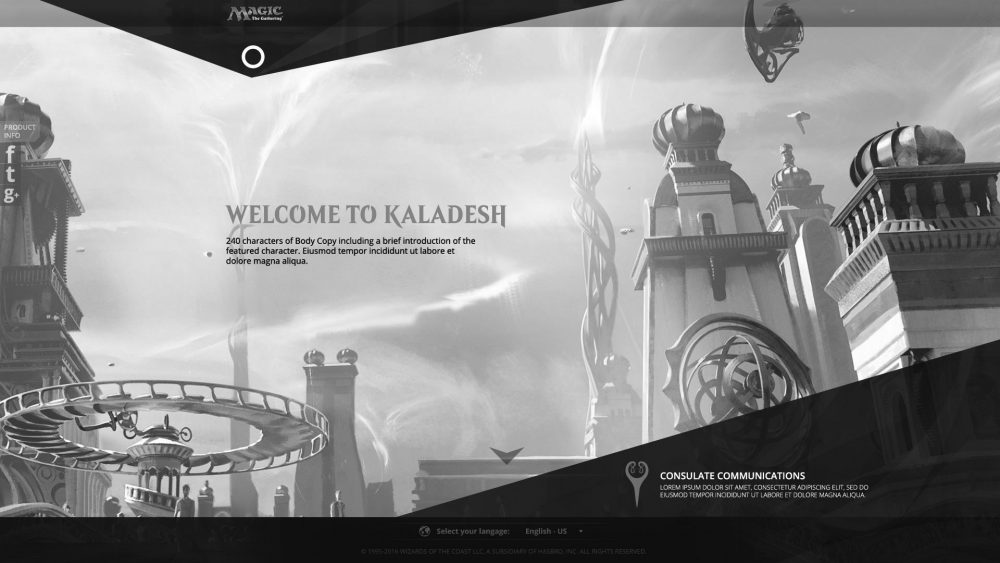
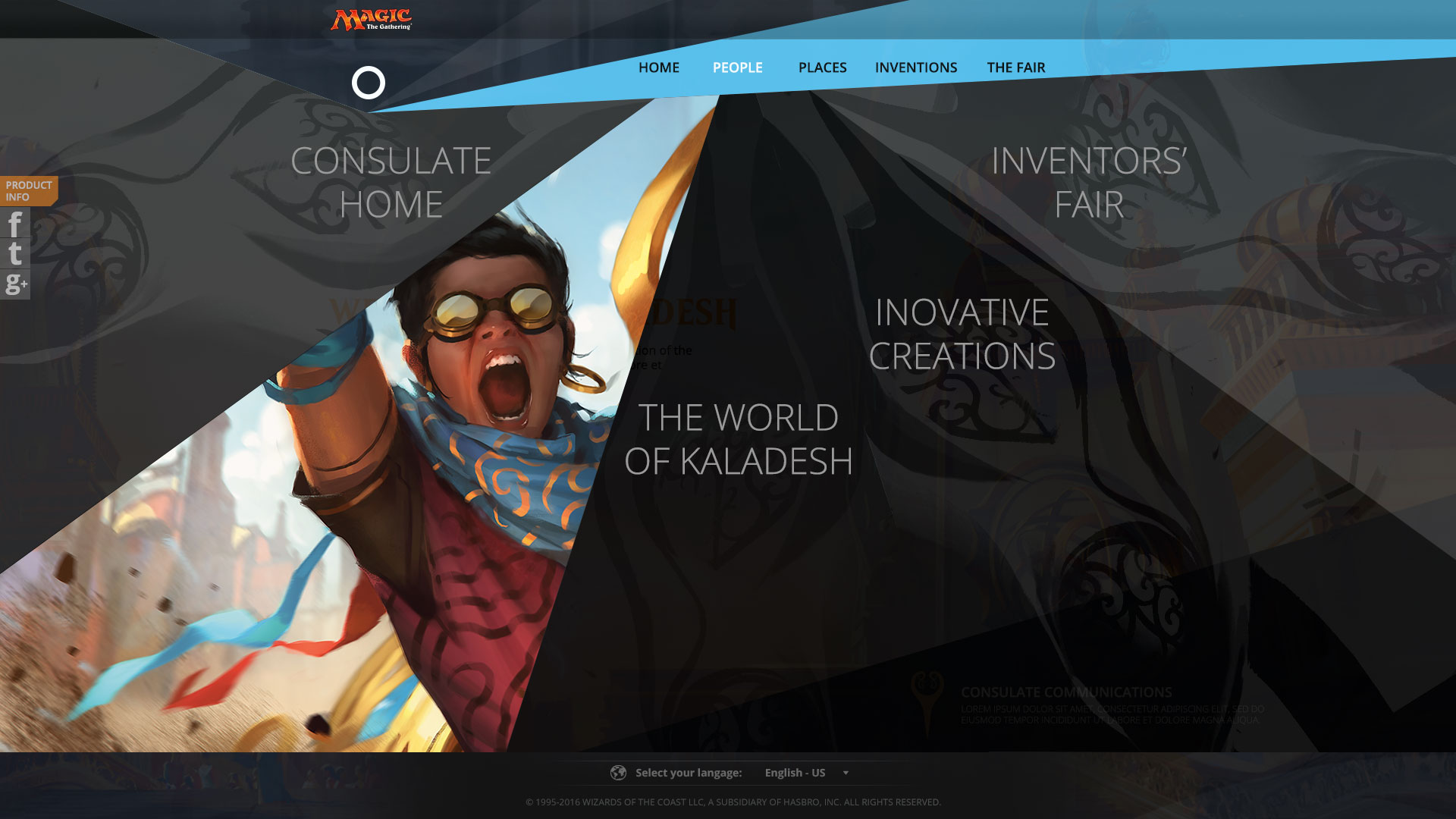
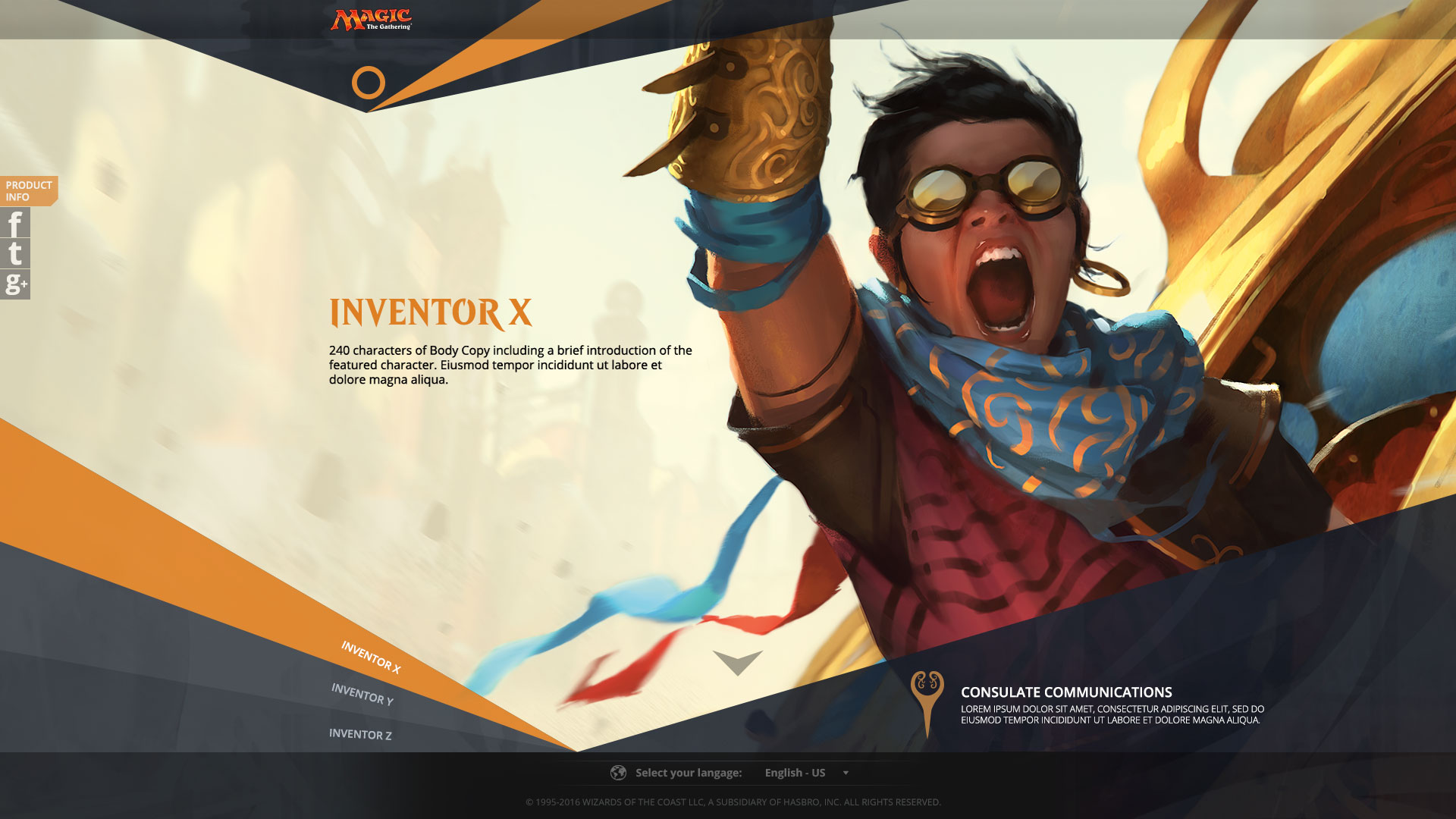
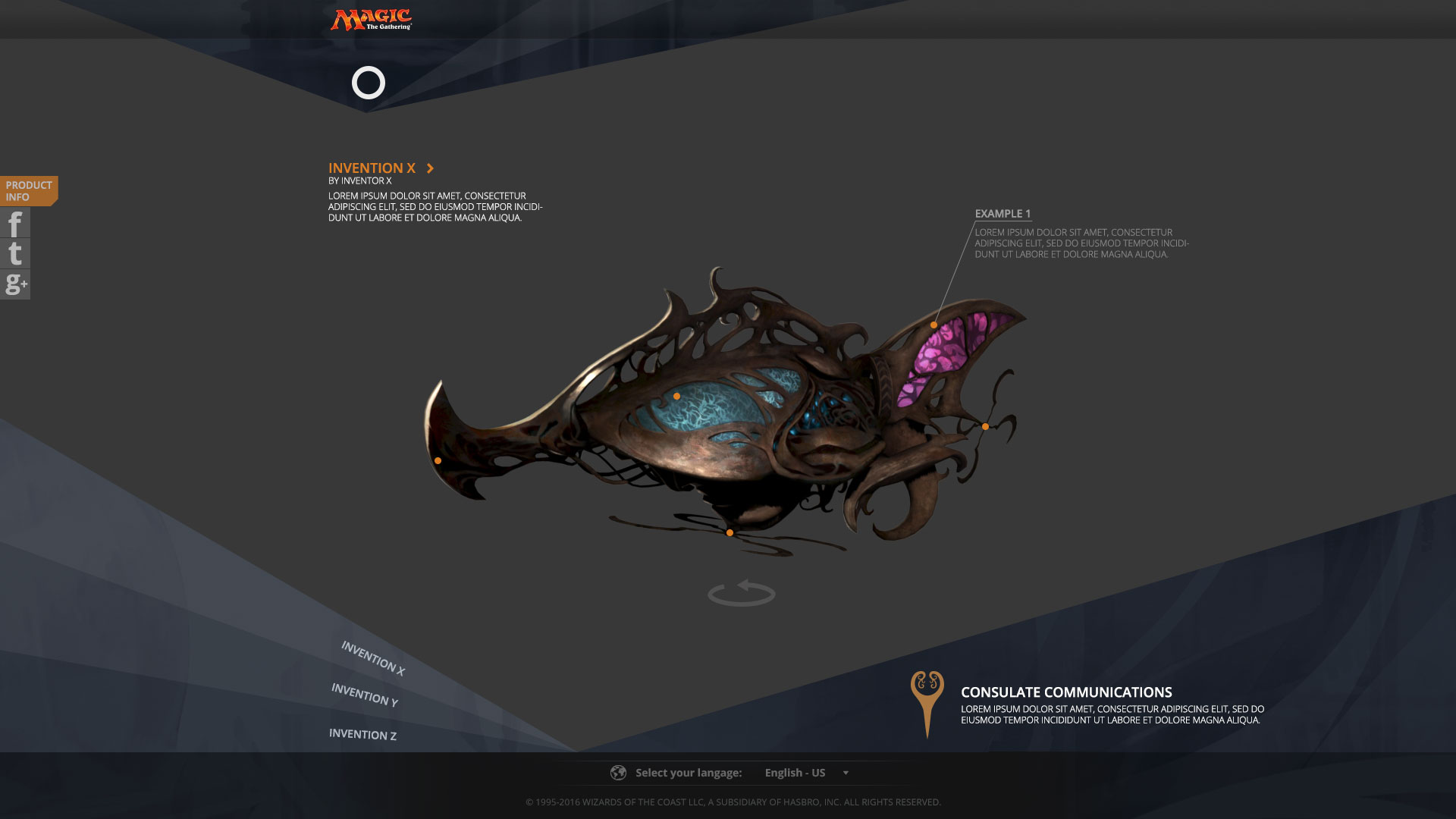
I went through a few iterations before I landed on a look that combined the ornate quality of the art and the engaging feeling of a world of inventors, without it becoming too overwhelming. In the case of this project, we were asked to start out big and modify as needed. I researched creative use of video and navigation for a few weeks, and found some amazing samples of work that inspired me. I created a few still screens for the types of content we would need, including scrolling content pages, splash screens, menus, 360 rotating assets and card reveals. I defined how the navigation would behave and collaborated with our animator to make some proofs of concept to present to our business partners. We presented the comps to our vendors to chime in on what could be accommodated and what needed to be modified. This brought forward a conversation on a topic we had been aware of for some time: upgrading the way our site is built to make it more capable of supporting features that are now widely used on current websites. The immediate alternative to this was to start running the immersive experiences on a separate environment built to support features we had been wishing for for years.
In the end the budget was needed elsewhere and we had to minimize the experience to re-skinning our previous immersive project.